Este es el primero de una serie de artículos en los que voy a ir detallando, a modo de tutorial cómo construir aplicaciones web con React.JS usado en conjunto con ASP.Net Core 2.0. En primer lugar, hemos de empeza con una breve introducción a React.JS para entrar en contexto y poder avanzar en sus características y así poder exprimir todo el jugo que nos puede dar.
Este es el primero de una serie de artículos en los que voy a ir detallando, a modo de tutorial cómo construir aplicaciones web con React.JS usado en conjunto con ASP.Net Core 2.0. En primer lugar, hemos de empeza con una breve introducción a React.JS para entrar en contexto y poder avanzar en sus características y así poder exprimir todo el jugo que nos puede dar.
¿Qué es React.JS?
React.JS es una librería escrita en JavaScript desarrollada por Facebook y que se basa en la construcción de componentes reutilizables para ser usados en interfaces de usuario. Pero no sólo se limita a funcionamiento en cliente sino que también permite ser usado en servidor, combinando la flexibilidad de JavaScript en ambos entornos.
Su funcionamiento se basa en cambios de estado de la página y los componentes y, ante cualquiera de estos cambios, se vuelven a “recalcular” estos componentes de forma que se actualice el DOM para responder al nuevo estado mediante el uso de DOM virtual, con lo que en cuestión de rendimiento es muy eficiente ya que sólo realiza cambios en el HTML que ha cambiado.
¿Cómo empezar a usar React.JS con ASP.NET Core 2.0?
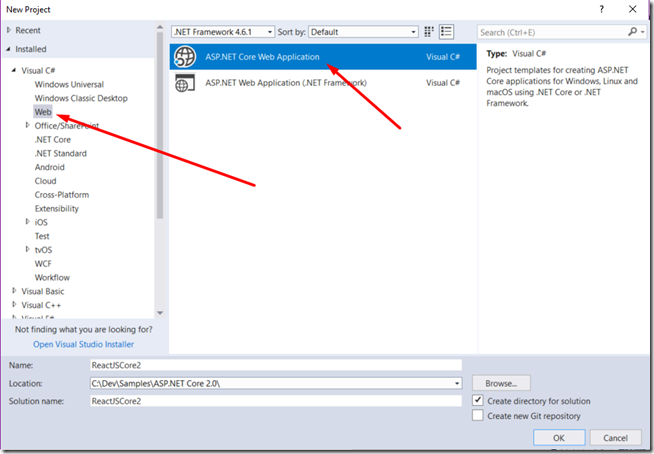
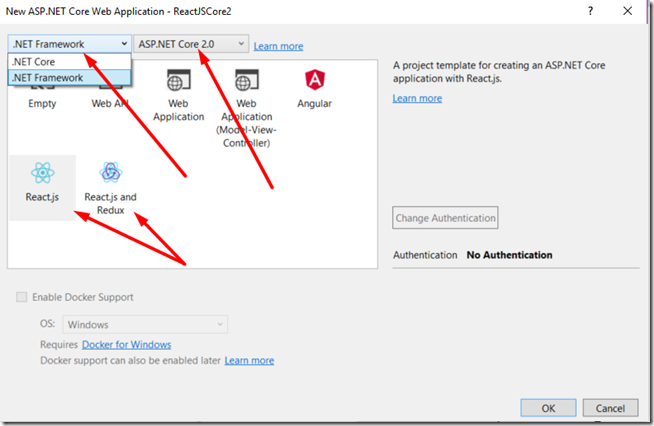
Para empezar, debemos crear un proyecto ASP.Net desde Visual Studio seleccionando ASP.Net Core Web Application y, posteriormente, configurando tanto el Framework base (.NET Framework o .NET Core) y la versión que queremos usar (ASP.NET Core 2.0) como el tipo de plantilla donde podemos elegir React.js a secas o React.js con Redux. En el ejemplo yo he seleccionado .NET Framework + ASP.NET Core 2.0 y la plantilla de React.js ya que, Redux en próximos artículos.
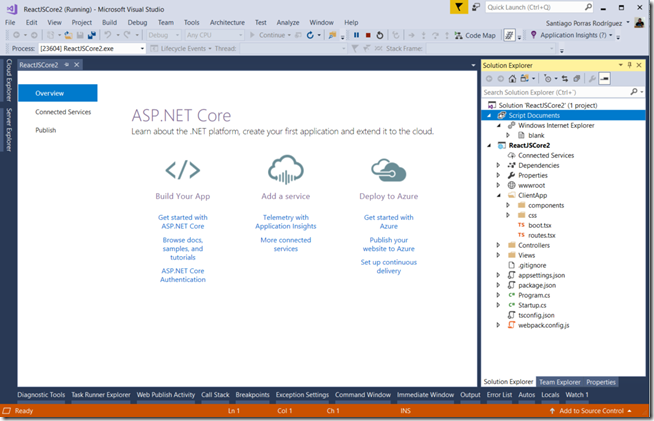
Una vez seleccionado el tipo de aplicación web, Visual Studio desplegará la plantilla correspondiente y nos debería quedar un proyecto como el de la imagen a continuación.
Como podéis observar, el proyecto está compuesto por la base de una aplicación MVC de ASP.Net con la carpeta de controladores y vistas así como la carpeta de código cliente “ClientApp” donde se ubican los ficheros con los que vamos a trabajar con React. Una peculiaridad al crear la aplicación es el uso de TypeScript y, particularmente recomiendo su uso por las ventajas que ofrece a la hora de escribir código JavaScript limpio.
Ficheros de script de la plantilla
boot.tsx
Es el punto de partida de nuestra aplicación React, donde se aúnan/referencian los módulos y componentes principales.
routes.tsx
Expone las rutas de nuestra aplicación.
Components/*.tsx
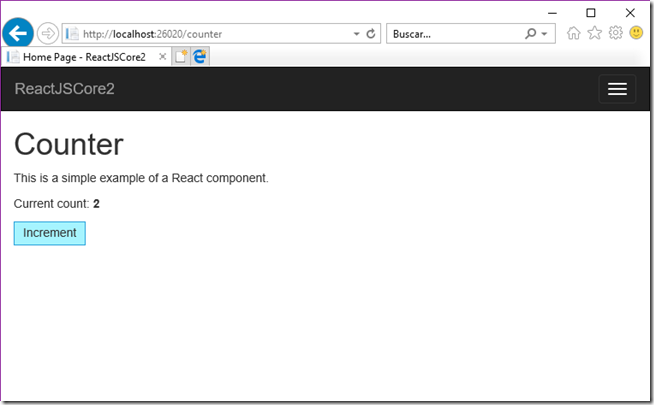
Conjunto de componentes. Si observamos el fichero de rutas, podemos dirigirnos a [URL]/counter lo que nos cargará el componente «Counter.tsx” que, básicamente, mostrará un contador que se puede ir incrementando al hacer click en un botón. Los componentes nos darán para muchos artículos y empezaremos a hablar de ellos en el siguiente artículo.
Webpack
Una de las partes interesantes del proyecto es Webpack que, básicamente es un sistema de “bundling” o empaquetado de módulos/recursos. Hay quien lo define sólo para empaquetar para producción pero la realidad es que es mucho más que eso, permitiéndonos gestionar la compilación de Sass, unificación de estilos, minificación, etc. y muchas de sus capacidades no sólo tienen sentido en producción sino también en desarrollo. La plantilla que despliega Visual Studio contiene un fichero de configuración de webpack básico para poder empezar a trabajar.
Probando el proyecto
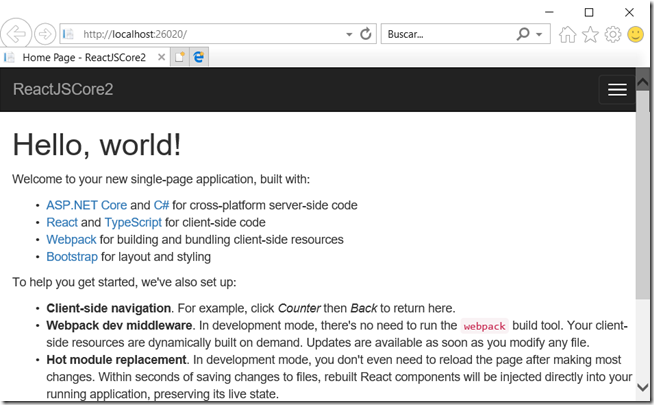
Si ejecutamos el proyecto, lo primero que veremos es una página de inicio con enlaces a documentación sobre las diferentes tecnologías de las que hace uso.
Si navegamos a “counter” desde el menú que tenemos en la parte superior derecha, veremos una página que renderiza un componente “contador” de clicks en el botón “Increment” y lo muestra en el texto que se encuentra encima de dicho botón.
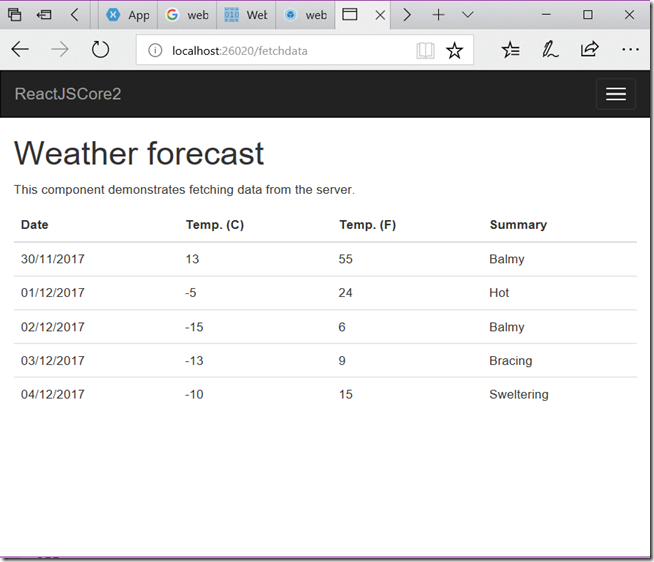
Hay otra opción más, “Fetch data” que se encarga de recibir datos desde una fuente de datos meteorológicos y los muestra en un listado.
Hasta aquí este primer artículo que espero que os haya dado una idea general sobre qué es React.js y cómo es la plantilla que provee Visual Studio para empezar a trabajar con esta tecnología en conjunto con ASP.Net Core 2.0
Enjoy coding life!!