Llevaba un tiempo teniendo un problema con la aplicación de Correo y Calendario que viene con Windows 10 y es que al intentar añadir una cuenta de correo, el botón que debería realizar esta acción no funcionaba. Como generalmente utilizo Microsoft Outlook no le había dado mayor importancia pero, hoy me he puesto a buscar una solución y la he encontrado y que quiero compartir para que malbusquéis posibles soluciones como “Resetear la aplicación de Correo y Calendario” o desinstalarla y volver a instalarla, cosas que probé y que no resolvieron el problema. Continue reading…
Llevaba un tiempo teniendo un problema con la aplicación de Correo y Calendario que viene con Windows 10 y es que al intentar añadir una cuenta de correo, el botón que debería realizar esta acción no funcionaba. Como generalmente utilizo Microsoft Outlook no le había dado mayor importancia pero, hoy me he puesto a buscar una solución y la he encontrado y que quiero compartir para que malbusquéis posibles soluciones como “Resetear la aplicación de Correo y Calendario” o desinstalarla y volver a instalarla, cosas que probé y que no resolvieron el problema. Continue reading…
React.JS + ASP.Net Core 2.0 | Introducción
 Este es el primero de una serie de artículos en los que voy a ir detallando, a modo de tutorial cómo construir aplicaciones web con React.JS usado en conjunto con ASP.Net Core 2.0. En primer lugar, hemos de empeza con una breve introducción a React.JS para entrar en contexto y poder avanzar en sus características y así poder exprimir todo el jugo que nos puede dar. Continue reading…
Este es el primero de una serie de artículos en los que voy a ir detallando, a modo de tutorial cómo construir aplicaciones web con React.JS usado en conjunto con ASP.Net Core 2.0. En primer lugar, hemos de empeza con una breve introducción a React.JS para entrar en contexto y poder avanzar en sus características y así poder exprimir todo el jugo que nos puede dar. Continue reading…
Mobile Center | Conectar con Google Play para distribuir Apps
Mobile Center, para los que no lo conozcáis, es un servicio de Microsoft, incluído dentro de Microsoft Azure que permite gestionar el ciclo de vida de nuestras Apps para iOS, Android y Windows desde un único lugar. Probablemente en otro artículo hable largo y tendido sobre las características de Mobile Center, así que estad atentos.
Entre las características de este servicio, se encuentra la posibilidad de publicar las aplicaciones para Android en Google Play sin necesidad de pasar por la consola de Google, lo que, a groso modo, simplifica las tareas de gestión de actualizaciones de nuestras Apps.
Visual Studio & TFS | Evitar que la carpeta de paquetes se suba a servidor
 Cuando trabajamos con TFS, muchas veces subimos más cosas de las necesarias sin darnos cuenta. En este caso, la carpeta con los paquetes que hemos añadido a nuestra solución “packages” que se encuentra en el directorio raíz de la misma, podemos obviarla dado que los paquetes se deberían restaurar automáticamente al compilar la solución. Esta carpeta suele contener archivos bastante grandes en cuanto a tamaño en disco y, además, si trabajamos en equipo, puede traernos de regalo problemas con las versiones de los paquetes.
Cuando trabajamos con TFS, muchas veces subimos más cosas de las necesarias sin darnos cuenta. En este caso, la carpeta con los paquetes que hemos añadido a nuestra solución “packages” que se encuentra en el directorio raíz de la misma, podemos obviarla dado que los paquetes se deberían restaurar automáticamente al compilar la solución. Esta carpeta suele contener archivos bastante grandes en cuanto a tamaño en disco y, además, si trabajamos en equipo, puede traernos de regalo problemas con las versiones de los paquetes.
¿Cómo lo solucionamos?
Bueno, como todo “control de código fuente” que se precie, podemos indicar que se ignoren ciertas carpetas, así que vamos a ver paso a paso cómo evitar que se suba la carpeta de los paquetes.
- 1.- Comprobar que la carpeta no está bajo el control de código fuente de TFS y, si lo está, eliminarla
- 2.- En la carpeta raíz, es decir, donde se encuentra el fichero .sln, debemos crear una subcarpeta llamada “.nuget”
Si vamos a crear la carpeta desde el Explorador de archivos, tendréis que llamarla “.nuget.” para que no nos dé un error al no identificar un nombre de archivo.
-
- 3.- Dentro de la subcarpeta “.nuget”, crearemos el fichero “Nuget.config” con el siguiente contenido.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<solution>
<add key="disableSourceControlIntegration" value="true" />
</solution>
</configuration>
-
- 4.- Volviendo a la carpeta raíz, tenemos que crear el fichero “.tfignore”, recordando el truco anterior si lo hacemos desde el Explorador de archivos, y le añadiremos el siguiente contenido
# Ignore the NuGet packages folder in the root of the repository. # If needed, prefix 'packages' with additional folder names if it's # not in the same folder as .tfignore. packages # include package target files which may be required for msbuild, # again prefixing the folder name as needed. !packages/*.targets
Hecho esto, reiniciamos Visual Studio y cuando protejamos nuestra solución no se volverá a tener en cuenta la carpeta con los paquetes.
Enjoy coding!
Evento | Mobile Dev Day en Tenerife
El próximo 21 de enero, tendrá lugar un nuevo evento organizado por TenerifeDev, Mobile Dev Day, en el que trataremos cómo desarrollar aplicaciones para móviles usando Xamarin. En esta ocasión contaremos con sesiones y taller impartidos por algunos de los mejores desarrolladores con Xamarin a nivel nacional y MVPs de Microsoft.
El espacio donde se realizará el evento será TFCoworkIN que nos cede el Parque Científico y Tecnológico de Tenerife donde dispondremos de espacio para las sesiones y para el taller. Además, no debéis preocuparos por la comida puesto que DevsDNA con su patrocinio nos proveerá de Pizzas.
La agenda será la siguiente
- 09.30 – 10.00 => Registro
- 10.00 – 10.30 => Keynote (PCTT + TenerifeDev)
- 10.30 – 11.20 => Introducción a Xamarin (Dachi Gogotchuri)
- 11.30 – 12.20 => Xamarin.Forms (Santiago Porras)
- 12.30 – 13.20 => Xamarin + Azure (Ciani Afonso)
- 13:30 – 14:30 => Almuerzo (Pizza por cortesía de DevsDNA)
- 14:30 – 17:30 => Hands On Labs (Dachi Gogotchuri, Ciani Afonso, Santiago Porras)
Hemos de agradecer a los patrocinadores y colaboradores que nos hayan echado ayudado a hacer esto posible
Patrocinadores
Colaboradores
Xamarin | Solucionar error MT6002 “Could not strip assembly {reference}” al compilar/empaquetar para iOS
En ocasiones, cuando tratamos de avanzar nos encontramos con pequeñas piedras en el camino, piedras pequeñas pero de las que desconocemos su procedencia y… hoy voy a escribir sobre una por si puedo ayudar a alguien a evitar las horas que he pasado indagando en foros, páginas de referencia y documentación en busca de una solución.
Problema
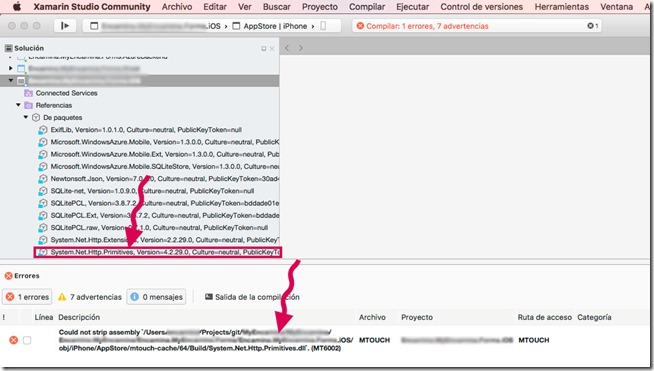
Hoy me he encontrado con este error “MT6002 Could not strip {nombre de una dll referenciada} al tratar de empaquetar una App desde Mac usando tanto Visual Studio for Mac como Xamarin Studio (en alpha). Lo extraño es que cuando ejecutaba la app desde Visual Studio en Windows conectado al Mac, no había problema ninguno, se abría el emulador de iOS y se ejecutaba la aplicación de lujo.
En concreto, mi error ponía lo siguiente “Could not strip assembly /Projects/git/…/…/obj/iPhone/AppStore/mtouch-cache/64/Build/System.Net.Http.Primitives.dll”. (MT6002)
Esto impedía que compilara la App desde Mac, aunque sí podía hacerlo cuando lo ordenaba desde Windows (fantasmas) con lo que el problema debía estar en el Mac y no entre el teclado y la silla como pasa habitualmente.
Solución
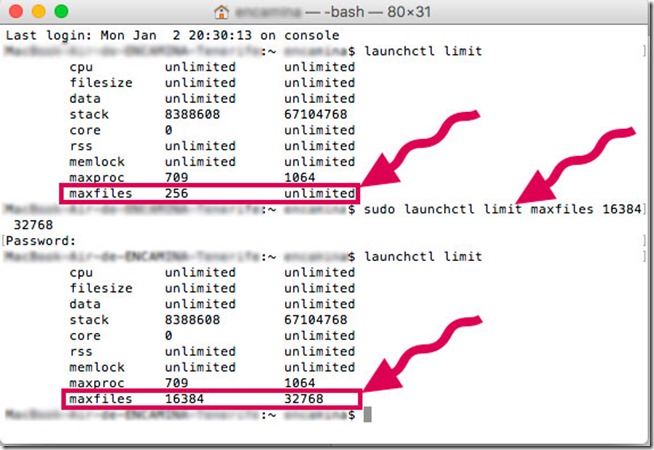
Tras mucho indagar, horas de tirarme de los pelos y probar diferentes soluciones como, desmarcar “Versión específica” en las propiedades de la referencia que daba problemas, encontré la solución de forma casi sin querer al ver una entrada en el foro de Xamarin que no tenía respuesta ni solución y que remitía a un artículo que hablaba de límites del sistema operativo. Así que como por probar no muere ningún gatito, me tiré a la piscina.
La cuestión es que MacOSX tiene un límite en el número de ficheros en uso que parece que estaba impidiendo que la compilación se completase, o eso parece. Tal y como se indica en el artículo referenciado en la entrada del foro de Xamarin modifiqué estos límites (como administrador) y el problema quedó resuelto.
Nota
Esta solución me ha funcionado pero no parece haber funcionado al desarrollador que expuso en el foro de Xamarin el problema y que siguió estos pasos con lo que no doy garantías. Por otro lado, encontré diferentes soluciones a problemas en versiones antiguas de Xamarin que no me resolvieron. Por lo tanto, use it on your own y si te funciona, compártelo.
Enjoy coding!!
SharePoint | Modificando el diseño en modo edición o vista
Es habitual en SharePoint tener que realizar ajustes en la vista de edición cuando estamos aplicando branding y creando Page Layouts, Masterpage, etc. Lo normal en un maquetador es que aplique estilos según los nuevos elementos en pantalla pero, a veces resulta tedioso y provoca tener que escribir gran cantidad de estilos y selectores para cosas muy simples.
Solución
Conociendo un poco las “herramientas” que aporta SharePoint dentro de los controles que expone por defecto, podemos realizar esta tarea de una forma mucho más sencilla simplemente haciendo uso de EditModePanel que nos valdrá tanto para mostrar elementos en vista edición como para el modo vista.
Modo edición
Como ejemplo voy a aplicar una hoja de estilos adicional en el modo edición de un layout
<Publishing:EditModePanel runat="server" id="editmodestyles">
<link rel="stylesheet" href="/_layouts/15/MyCompany/edit-mylayout.min.css" />
</Publishing:EditModePanel>
Hay que tener en cuenta que es necesario que el espacio de nombres “Publishing” esté definido en la cabecera del Page Layout
<%@Register TagPrefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"/>
Con esto, en el Page Layout correspondiente se aplicarán las reglas de estilos contenidas en “edit-mylayout.min.css” sólo cuando la página se encuentre en modo edición.
Modo vista
En el caso del modo vista, sólo será necesario añadirle el atributo PageDisplayMode=»Display» al control EditModePanel y ya podremos tener estilos definidos sólo para el modo vista.
<Publishing:EditModePanel runat="server" id="editmodestyles" PageDisplayMode="Display">
<link rel="stylesheet" href="/_layouts/15/MyCompany/view-mylayout.min.css" />
</Publishing:EditModePanel>
Nuevamente, recordar que el espacio de nombres Publishing debe estar definido.
Otros usos
Esto no sólo se limita a permitirnos añadir estilos cuando los necesitemos sino que, además, también podemos incluir otros controles como inputs, controles ASP.NET, controles de SharePoint, Web Parts, etc… a nuestro gusto siempre y cuando esté permitido dentro del page layout con lo que se convierte en algo muy potente.
Un ejemplo, mostrar sólo en modo vista el rating de una página.
Enjoy coding!!
SASS | ¿Conoces todas las funciones predefinidas?
Desde hace tiempo, CSS ha quedado “obsoleto” frente a soluciones como SASS y LESS que aportan grandes ventajas como, entre otras, el uso de variables, anidamiento de elementos, elementos reutilizables, compilación, y…funciones predefinidas.
SASS o LESS
Como esto va de gustos y a mi me gusta siempre aportar mi visión, desde el principio me decanté por el uso de SASS en vez de LESS dado que el segundo depende de JavaScript y suelo evitar en la medida de lo posible el abuso de este tipo de dependencias aunque no podemos olvidar que SASS está basado en Ruby. Si queréis conocer a groso modo las diferencias entre ambos y algunas comparaciones, este artículo de KeyCDN es bastante bueno.
Funciones SASS
SASS dispone de una gran cantidad de funciones predefinidas que podemos usar para aumentar la potencia:
- Funciones RGB
- Funciones HSL
- Funciones de opacidad
- Más funciones de color
- Funciones de string
- Funciones numéricas
- Funciones de listas
- Funciones de maps
- Funciones de selectores
- Funciones introspectivas
- Otras funciones
Además, también nos permite crear nuestras propias funciones lo que ampliará el abanico de lo que podremos hacer sobre CSS sin necesidad de usar CSS.
Un ejemplo del uso de estas funciones sería crear una gama de colores de nuestro sitio a partir de los colores principales haciendo uso de las funciones RGB, HSL y de opacidad, con lo que podremos variar saturación, opacidad, aclarar, descomponer y mezclar para obtener una paleta de colores rica para nuestro sitio web de una forma muy sencilla.
Si no las conocíais, espero que podáis sacar un gran beneficio de estas funciones y si ya las conocíais, podéis aportar casos de uso interesantes y así podremos ayudar a usar mejores prácticas a la hora de maquetar sitios web.
Enjoy coding!!
CSS | Es posible realizar cálculos entre píxels y porcentajes y mezclar peras con manzanas con calc()
Dado el elevado número de veces que me han preguntado algo parecido, voy a escribir este sencillo artículo sobre la función calc() de CSS que todo maquetador web debería conocer.
Escenario
Algo con lo que deberemos lidiar n-mil veces sobre todo cuando estamos maquetando sitios web adaptativos o responsivos, es que tendremos elementos con unas medidas específicas que tenemos que encajar con otros que tienen medidas relativas especificadas con porcentajes y… ahí viene la gran duda, ¿cómo lo solucionamos?
Bajando a la mina
Una posible solución es bajar a la mina y empezar a escribir CSS para controlar al milímetro el comportamiento. Esto, aunque es posible, es muy engorroso y nos quedarán ficheros de estilos que no desearía que mantuviesen ni mis peores enemigos.
En el caso de diseños responsivos o adaptativos, podríamos solucionarlo también poniendo puntos de control con mediaqueries en decenas de resoluciones lo que nuevamente se convierte en un trabajo tedioso y con un resultado feo e imposible de mantener.
Usar calc()
Es aquí donde hace su aparición la función “calc”. Para los más avezados no será algo nuevo, pero para los rezagados o novatos sí que será un descubrimiento que les salvará la vida (admito donaciones xD)
Como indicaba en la escenificación del problema, es muy probable que nos encontremos en la situación de tener que mezclar medidas relativas con porcentajes y medidas. Como ejemplo muy simple, supongamos tener tres columnas, una con 200px de ancho y las otras dos con el mismo ancho, es decir, al 50% del espacio restante de los 200px que sean adaptativas.
El DOM podría ser el siguiente:
<div id="site-container">
<div id="column-1" class="column-fixed"></div>
<div id="column-2" class="column-relative"></div>
<div id="column-3" class="column-relative"></div>
</div>
Y los estilos:
#site-container {
font-size: 0;
}
#site-container > div {
display: inline-block;
padding: 5px;
height: 300px;
box-sizing: border-box;
}
#column-1 {
background: lightblue;
}
#column-2 {
background: blueviolet;
}
#column-3 {
background: #363636;
}
.column-fixed {
width: 200px;
}
.column-relative {
width: calc((100% - 200px) / 2);
}
Como se puede observar, hay 3 columnas “inline-block” (nótese que el contenedor tiene font-size: 0; para evitar los márgenes que aplican los navegadores). La primera columna tiene un ancho de 200px y las restantes un valor calculado mediante calc((100% – 200px) / 2), lo que resultará en el 50% del espacio resultante de restar los 200px al ancho total.
El resultado sería el siguiente y nos permitiría mantener las columnas de ancho calculado con un valor dinámico en función del ancho disponible resultando en un diseño “adaptativo”.
Como veis, ha sido un tip sencillo que nos puede sacar de muchos apuros.
Enjoy coding!!
JavaScript tips & tricks | Imprimir un elemento específico del DOM
En determinadas ocasiones, puede ser necesario imprimir el contenido de un determinado bloque de un sitio web, por ejemplo, en caso de un código que necesite ser guardado, los datos de una reserva, etc. En esos casos, podemos hacer uso de JavaScript y, con un sencillo código que os muestro a continuación.
function printDOM(elementId) {
var contentToPrint = document.getElementById(elementId).innerHTML;
var page = document.body.innerHTML;
document.body.innerHTML = contentToPrint;
window.print();
document.body.innerHTML = page;
}
Como podéis observar, el truco consiste en guardar en una variable el contenido que queremos imprimir y en otra variable el contenido original de la página. Seguidamente, reemplazamos el contenido de la página por el que queremos imprimir y ejecutamos la impresión mediante window.print(). Finalmente, volvemos a establecer el contenido de la página por el original.
Espero que os sirva de ayuda este pequeño truco que amplía el uso habitual que os explicaba en este otro artículo.
Actualización 03 enero 2017 (by Eduard Tomás)
Tal y como expone maese Eduard en los comentarios, es más eficiente crear un objeto windows para imprimir el contenido que deseamos imprimir (copio y pego el código de Eduard)
// data es el HTML a imprimir (el contenido del elemento)
var pw = window.open('', 'my div', 'height=400,width=600');
pw.document.write('<head></head><body>');
pw.document.write(data);
pw.document.write('</body>');
pw.print();
pw.close();
Enjoy coding!!