Desde hace ya algún tiempo Microsoft ha acogido Apache Cordova entre las tecnologías con las que podemos desarrollar en Visual Studio. Esto nos permitirá hacer uso del mejor IDE de nuestros días para poder desarrollar aplicaciones multiplataforma con HTML y JavaScript sin muchos los dolores de cabeza que nos puede generar tener que usar varios IDEs diferentes y poder conseguir desarrollar nuestras aplicaciones para todas las plataformas que deseemos de una forma muy fácil.
Desde hace ya algún tiempo Microsoft ha acogido Apache Cordova entre las tecnologías con las que podemos desarrollar en Visual Studio. Esto nos permitirá hacer uso del mejor IDE de nuestros días para poder desarrollar aplicaciones multiplataforma con HTML y JavaScript sin muchos los dolores de cabeza que nos puede generar tener que usar varios IDEs diferentes y poder conseguir desarrollar nuestras aplicaciones para todas las plataformas que deseemos de una forma muy fácil.
Preparando el entorno de desarrollo
Para empezar, lo primero que debemos tener es Visual Studio en sus versiones 2013 o 2015, preferiblemente este último ya que nos facilita mucho las cosas como veremos más adelante. El siguiente paso, será instalar Visual Studio Tools for Apache Cordova, que nos permitirá disponer de herramientas que agilizarán los desarrollos, así como una amplia gama de emuladores.
Una vez ya tengamos preparado el sistema, podemos comenzar a desarrollar nuestra aplicación.
Creando el proyecto
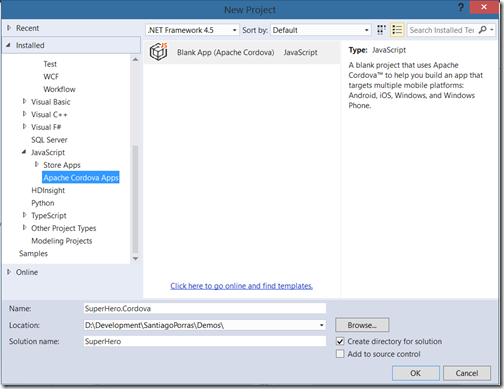
Comenzamos creando el proyecto desde las plantillas que nos proporcionará Visual Studio gracias a las herramientas que le hemos instalado. Para ello, seleccionamos JavaScript como lenguaje y ya podremos acceder a la plantilla de aplicación en blanco para Apache Cordova.
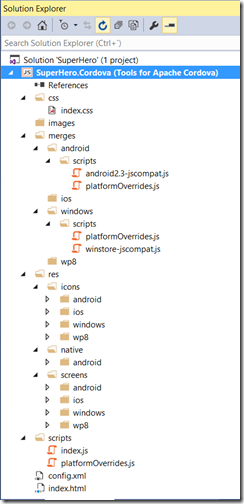
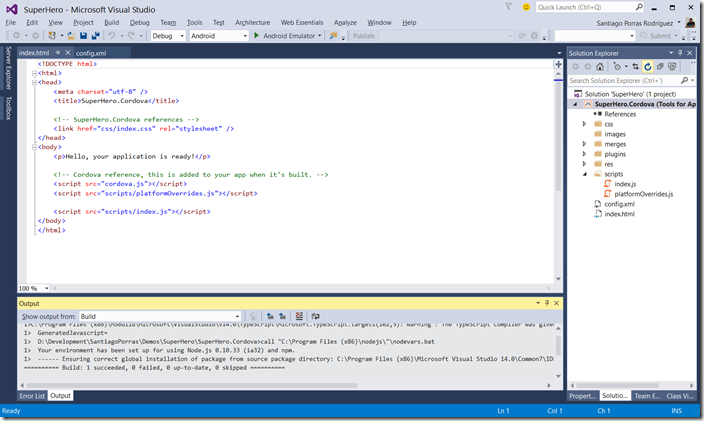
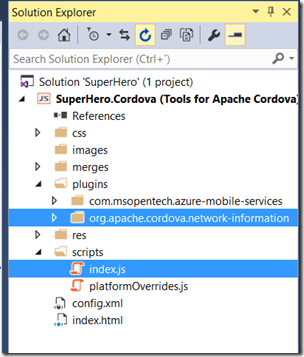
Una vez establecido el nombre del proyecto, la localización donde lo crearemos y el nombre de la solución, presionamos OK y podremos ver la estructura que ha creado la plantilla.
Como se puede apreciar, es una plantilla compleja que contiene personalizaciones para la diferentes plataformas que en este caso son iOS, Android, Windows Phone y Windows, lo que nos permitirá una gran facilidad de adaptar nuestras aplicaciones sea cual sea el caso. Es muy importante tener en cuenta los ficheros index.html e index.js.
Primera ejecución del proyecto
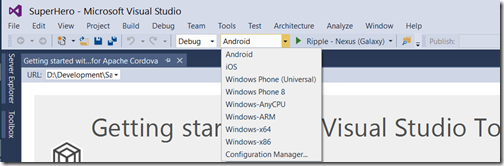
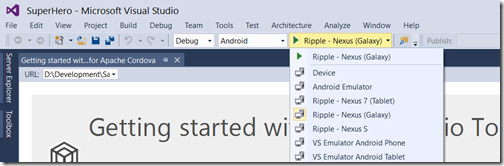
En este punto, la aplicación ya es funcional y podemos ejecutar el proyecto para cualquiera de las plataformas y en cualquiera de los emuladores provistos
Por ejemplo, si seleccionamos Android y VS Emulator Android Phone obtendremos el siguiente resultado
Esto se corresponde con lo que se establece en el fichero index.html que viene por defecto en la plantilla
Añadiendo plugins
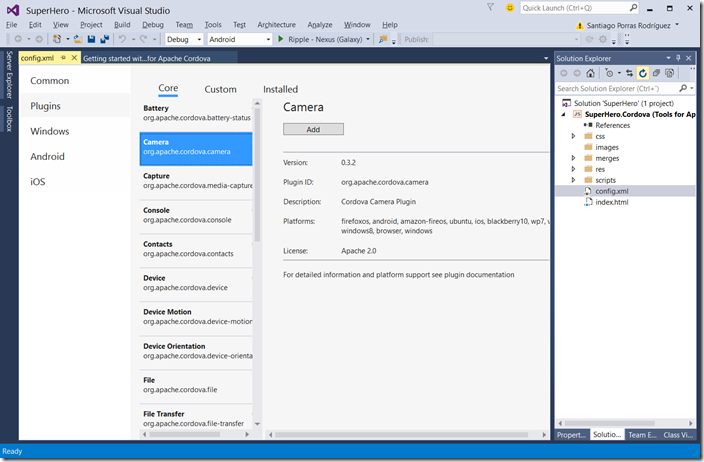
Una de las virtudes de usar Visual Studio 2015 es que nos facilitará esta tarea, gracias a que dispone de una interfaz visual para gestionar la configuración del proyecto. Así pues, si abrimos el archivo config.xml, nos aparecerá una ventana que nos permitirá controlar los aspectos de nuestra aplicación en lugar de tener que estar editando a mano el fichero xml con los consiguientes riesgos de equivocarnos o simplemente con el problema de no saber qué poner.
Lo que podemos realizar desde esta interfaz será gestionar información común de la aplicación, los plugins que vamos a usar y que vienen predefinidos y por último configuración específica de Windows, Android e iOS, pero centrémonos en los plugins. Aquí podemos encontrar una serie de plugins muy usados, como el que nos permite acceder a la cámara, que ya nos proveen del código necesario para poder trabajar en las diferentes plataformas, con lo que nos olvidaremos de tener que reescribir el código una y otra vez y aprovecharemos esta abstracción para sólo tener que escribir qué queremos hacer que el plugin ya se encarga de ejecutar el código específico de cada plataforma.
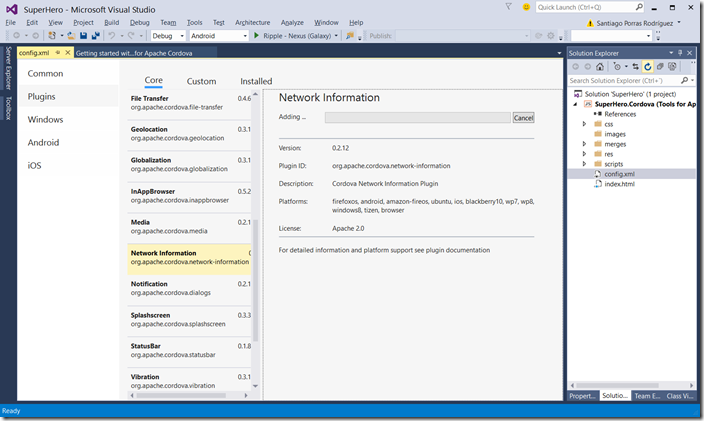
Como se puede apreciar en la imagen, al seleccionar un plugin se muestra información de las plataformas para las que está preparado y sólo necesitaremos instalarlo para poder hacer uso de él de una forma muy sencilla. Por ejemplo, voy a instalar el plugin Network Information
Una vez instalado, podremos ver que se ha añadido a la carpeta “plugins” y ya podremos comenzar a utilizarlo sin tener que hacer mucho más.
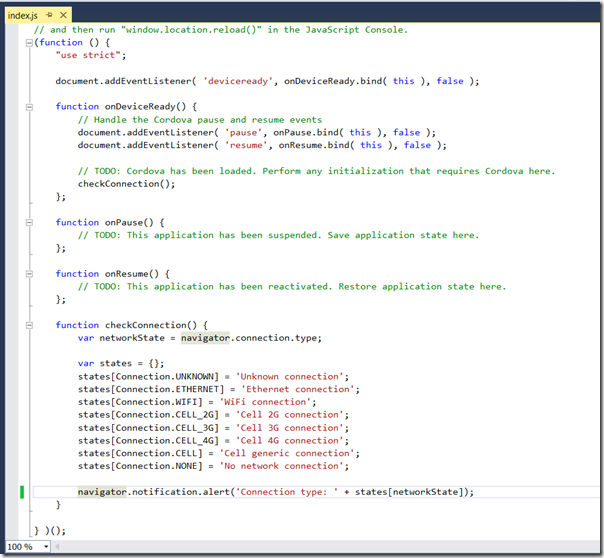
Ahora sólo tenemos que abrir el fichero index.js y ya podremos empezar a escribir nuestro código. Valga como ejemplo la muestra que nos dan en la página de GitHug del plugin y que es el siguiente:
function checkConnection() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
checkConnection();
NOTA: Para mostrar el popup tendremos que instalar el plugin “Notification”.
Esto dejaría el fichero de esta forma
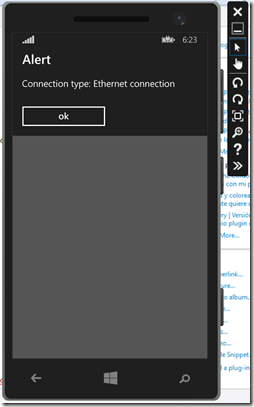
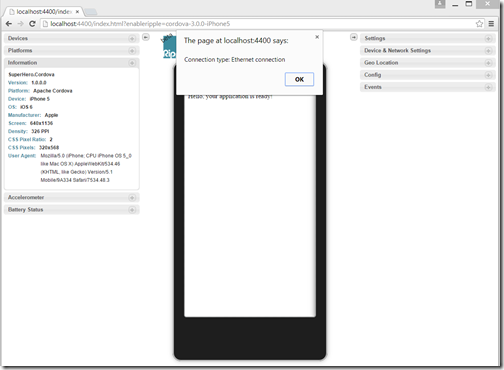
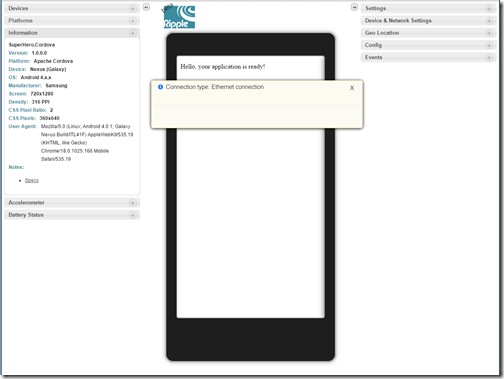
Podemos ejecutar de nuevo la aplicación, en esta ocasión lo haré en Ripple para Nexus (Galaxy), en Ripple para iPhone y en el emulador de Windows Phone y veremos como resultado que nos sale un popup mostrando el estado de la conexión.
Windows Phone
 Ripple Android – Nexus (Galaxy)
Ripple Android – Nexus (Galaxy)
Ripple iPhone
NOTA IMPORTANTE: Si al ejecutar tenemos problemas con que no puede abrir Ripple, o el emulador de Android porque no puede ejecutar el fichero adb.exe o incluso tampoco nos abre el emulador de Windows Phone, podemos probar una de estas soluciones:
Solución 1: Eliminar la caché de Cordova en Herramientas –> Opciones –> Tools for Apache Cordova y seleccionamos Clear Cordova Cache.
Solución 2: Ir a la carpeta del proyecto eliminar el fichero .suo , mostrar elementos ocultos y eliminar también el fichero .suo que se encuentra en .vsNOMBRE_PROYECTOv14
Espero que este artículo os anime a usar Apache Cordova y hagáis buenas aplicaciones CrossPlatform
Enjoy coding!