Escenario
Puede darse el caso en el que tengamos que aplicar diferentes plantillas a los elementos de una misma lista, en este artículo un LongListSelector. Para ello, tenemos varios métodos como por ejemplo usar Converters e ir aplicando distintos valores de propiedades según convenga (Lo explicaré en un próximo artículo), pero esto tiene un inconveniente y es que tendríamos que crear tantos converters como propiedades distintas queramos cambiar.
Solución
Bueno, ¿y cuál es la solución? Pues no es otra que hacer un uso un poco más avanzado de las herramientas de las que disponemos y crear un DataTemplateSelector que no es más que un “control” que nos permite crear un selector. Así pues, comencemos a ver cómo irlo creando paso a paso.
NOTA: En WPF y en Windows 8 se puede usar sin necesidad de este Workaround
Los datos
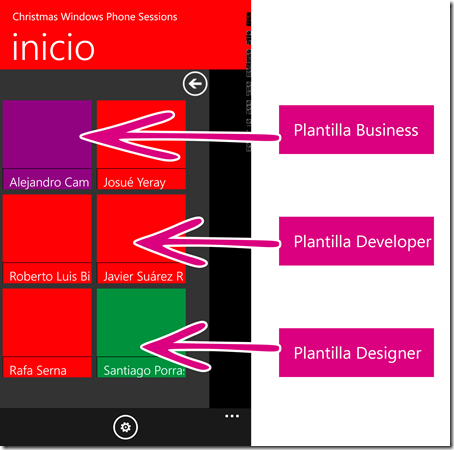
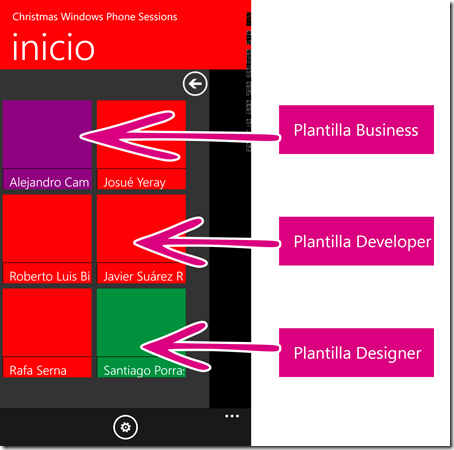
Bueno, para empezar debemos definir los datos con los que vamos a trabajar para poder determinar cuál va a ser el elemento diferenciador entre ellos. En este caso, he usado la lista de Speakers de las “Christmas Windows Phone Sessions” y les he añadido una propiedad “Type” que define el área a la que pertenecen entre Business, Developer y Designer. Así pues, tenemos a Alejandro Campos Magencio en el área Business, a mi como Designer y el resto como Developer. Y lo que quiero es diferenciarlos por el color de fondo de su nombre tal y como se muestra en la imagen de “resultado”.
El modelo que he creado es el siguiente:
public class SpeakerViewModel
{
public int Id { get; set; }
public string Type { get; set; }
public string Title { get; set; }
public string ProfilePhoto { get; set; }
}
Todos los Speakers los estoy recogiendo en una ObservableCollection<SpeakerViewModel> que tengo en mi ViewModel principal para, de esta forma, fácilmente pasárselo a la página de detalles (en la que no vamos a entrar ahora)
public void LoadSpeakers()
{
this.Speakers.Add(new SpeakerViewModel() { Id = 1, Title = "Alejandro Campos Magencio", Type = "Business", ProfilePhoto = "/Assets/Speakers/Alejandro.jpg" });
this.Speakers.Add(new SpeakerViewModel() { Id = 2, Title = "Josué Yeray", Type = "Developer", ProfilePhoto = "/Assets/Speakers/JosueYeray.jpg" });
this.Speakers.Add(new SpeakerViewModel() { Id = 3, Title = "Roberto Luis Bisbé", Type = "Developer", ProfilePhoto = "/Assets/Speakers/RobertoLuisBisbe.jpg" });
this.Speakers.Add(new SpeakerViewModel() { Id = 4, Title = "Javier Suárez Ruiz", Type = "Developer", ProfilePhoto = "/Assets/Speakers/JavierSuarez.jpg" });
this.Speakers.Add(new SpeakerViewModel() { Id = 5, Title = "Rafa Serna", Type = "Developer", ProfilePhoto = "/Assets/Speakers/RafaSerna.jpg" });
this.Speakers.Add(new SpeakerViewModel() { Id = 6, Title = "Santiago Porras", Type = "Designer", ProfilePhoto = "/Assets/Speakers/SantiagoPorras.jpg" });
}
Además de estos datos, que son los que se muestran al ejecutar la aplicación, como estamos diseñando cómo se verán los elementos querremos verlos en tiempo de edición, así que nos crearemos los Mockups dentro de un fichero XAML que referenciaremos en nuestra poniendo en la cabecera su referencia.
Referencia en la vista
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
Datos de ejemplo
<vm:MainViewModel.Speakers>
<vm:SpeakerViewModel Id="1" Title="Alejandro Campos Magencio" Type="Business" ProfilePhoto="/Assets/Speakers/Alejandro.jpg"/>
<vm:SpeakerViewModel Id="2" Title="Josué Yeray" Type="Developer" ProfilePhoto="/Assets/Speakers/JosueYeray.jpg"/>
<vm:SpeakerViewModel Id="3" Title="Roberto Luis Bisbé" Type="Developer" ProfilePhoto="/Assets/Speakers/RobertoLuisBisbe.jpg"/>
<vm:SpeakerViewModel Id="4" Title="Javier Suárez Ruiz" Type="Developer" ProfilePhoto="/Assets/Speakers/JavierSuarez.jpg"/>
<vm:SpeakerViewModel Id="5" Title="Rafa Serna" Type="Developer" ProfilePhoto="/Assets/Speakers/RafaSerna.jpg"/>
<vm:SpeakerViewModel Id="6" Title="Santiago Porras" Type="Designer" ProfilePhoto="/Assets/Speakers/SantiagoPorras.jpg"/>
</vm:MainViewModel.Speakers>
NOTA: Si hemos usado una plantilla con datos al crear la aplicación (Windows Phone Databound App, Windows Phone Pivot App o Windows Phone Panorama App) dispondremos de un archivo “SampleData/MainViewModelSampleData” que ya está asociado a la vista MainPage.xaml y que podremos usar para realizar esta acción.
Una vez hayamos hecho esto y teniendo un LongListSelector enlazado a los datos, podremos ver que nos aparecen elementos en la Vista Diseño, con lo que podremos darle color a los elementos.
Implementar la clase DataTemplateSelector
Ahora que ya tenemos los datos, debemos crear la base del selector de plantillas que debe heredar de “ContentControl” que se encuentra dentro del espacio de nombres “System.Windows.Controls”.
public abstract class DataTemplateSelector : ContentControl
{
public virtual DataTemplate SelectTemplate(object item, DependencyObject container)
{
return null;
}
protected override void OnContentChanged(object oldContent, object newContent)
{
base.OnContentChanged(oldContent, newContent);
ContentTemplate = SelectTemplate(newContent, this);
}
}
Como se puede apreciar, hay dos métodos virtuales que debemos implementar al heredar de ContentControl
- SelectTemplate: Selecciona una plantilla (De momento lo dejamos como null porque lo implementaremos más adelante en otra clase).
- OnContentChanged: Define la plantilla que se muestra al cambiar el contenido, cosa que sucede cuando se rellenan los datos con el Binding. Esta es la que usaremos para nuestro ejemplo.
Implementar la clase que gestione los elementos, ItemDataTemplateSelector
Continuamos con el trabajo creando la clase que realmente va a realizar el cambio de plantilla atendiendo al campo “Type” del modelo SpeakerViewModel.
Esta clase, que he llamado ItemDataTemplateSelector, hereda de DataTemplateSelector y contiene, una propiedad por cada diferente plantilla y la sobreescritura del método SelectTemplate que atiende al campo “Type” para definir la plantilla que se ha de mostrar.
public class ItemDataTemplateSelector : DataTemplateSelector
{
public DataTemplate Designer
{
get;
set;
}
public DataTemplate Developer
{
get;
set;
}
public DataTemplate Business
{
get;
set;
}
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
SpeakerViewModel speaker = item as SpeakerViewModel;
if (speaker != null)
{
if (speaker.Type == "Designer")
return Designer;
else if (speaker.Type == "Developer")
return Developer;
else
return Business;
}
return base.SelectTemplate(item, container);
}
}
Usar las diferentes plantillas gestionadas por ItemDataTemplateSelector
Ya sólo nos queda crear las plantillas e indicarle al LongListSelector que haga uso de ellas.
En primer lugar, tenemos que definir el espacio de nombres en el que hemos incluido el selector de plantillas ItemDataTemplateSelector que, en mi caso, he puesto en una carpeta Helpers. Así pues, en la cabecera de la vista donde tengamos el LongListSelector, debemos añadir la siguiente línea:
xmlns:local="clr-namespace:Sample_2.Helpers"
Nótese que “local” puede ser sustituido por lo que queráis, pero tenéis que tenerlo en cuenta más adelante.
El siguiente paso, es crear las plantillas dentro del LongListSelector, haciendo referencia a las propiedades correspondientes a cada una de las plantillas que definimos en ItemDataTemplateSelector, como por ejemplo “local:ItemDataTemplateSelector.Developer”.
<phone:LongListSelector Grid.Row="1" ItemsSource="{Binding Speakers}" LayoutMode="Grid" GridCellSize="180,180">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<local:ItemDataTemplateSelector Content="{Binding}" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<local:ItemDataTemplateSelector.Developer>
<DataTemplate>
<Grid Height="180" Margin="5" Width="180" Background="#FFE00109">
<Border BorderBrush="Black" Height="50" VerticalAlignment="Bottom" Background="#FFE00109">
<TextBlock Text="{Binding Title}" Style="{StaticResource PhoneTextExtraLargeStyle}" Foreground="White" FontSize="24" VerticalAlignment="Center"/>
</Border>
</Grid>
</DataTemplate>
</local:ItemDataTemplateSelector.Developer>
<local:ItemDataTemplateSelector.Designer>
<DataTemplate>
<Grid Height="180" Margin="5" Width="180" Background="#FF009045">
<Border BorderBrush="Black" Height="50" VerticalAlignment="Bottom" Background="#FF009045">
<TextBlock Text="{Binding Title}" Style="{StaticResource PhoneTextExtraLargeStyle}" Foreground="White" FontSize="24" VerticalAlignment="Center"/>
</Border>
</Grid>
</DataTemplate>
</local:ItemDataTemplateSelector.Designer>
<local:ItemDataTemplateSelector.Business>
<DataTemplate>
<Grid Height="180" Margin="5" Width="180" Background="#FF7b057e">
<Border BorderBrush="Black" Height="50" VerticalAlignment="Bottom" Background="#FF7b057e">
<TextBlock Text="{Binding Title}" Style="{StaticResource PhoneTextExtraLargeStyle}" Foreground="White" FontSize="24" VerticalAlignment="Center"/>
</Border>
</Grid>
</DataTemplate>
</local:ItemDataTemplateSelector.Business>
</local:ItemDataTemplateSelector>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
Llegados a este punto, ya tenemos todo preparado para ejecutar el proyecto y ver el resultado.
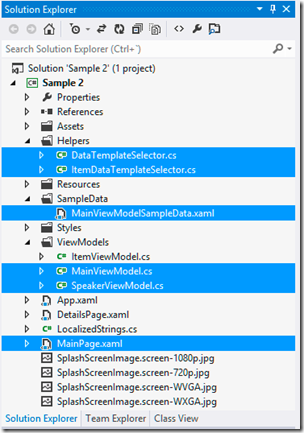
Estructura final del proyecto
La estructura final del proyecto, debería contener algo como lo que muestro a continuación, con las dos clases que hemos creado para la selección de la plantilla, los ViewModel necesarios, los datos de ejemplo y la vista principal MainPage.xaml.
Código
Lo pondré en un próximo artículo con los recursos del Webcast en el que hablé de esto, siendo la solución que colgaré, más avanzada y con un aspecto algo diferente…
Enjoy it!