Llevaba un tiempo teniendo un problema con la aplicación de Correo y Calendario que viene con Windows 10 y es que al intentar añadir una cuenta de correo, el botón que debería realizar esta acción no funcionaba. Como generalmente utilizo Microsoft Outlook no le había dado mayor importancia pero, hoy me he puesto a buscar una solución y la he encontrado y que quiero compartir para que malbusquéis posibles soluciones como “Resetear la aplicación de Correo y Calendario” o desinstalarla y volver a instalarla, cosas que probé y que no resolvieron el problema. Continue reading…
Llevaba un tiempo teniendo un problema con la aplicación de Correo y Calendario que viene con Windows 10 y es que al intentar añadir una cuenta de correo, el botón que debería realizar esta acción no funcionaba. Como generalmente utilizo Microsoft Outlook no le había dado mayor importancia pero, hoy me he puesto a buscar una solución y la he encontrado y que quiero compartir para que malbusquéis posibles soluciones como “Resetear la aplicación de Correo y Calendario” o desinstalarla y volver a instalarla, cosas que probé y que no resolvieron el problema. Continue reading…
Universal Windows Platform
Universal Windows Platform | Usando Akavache para almacenar nuestros datos
Hace algún tiempo tuve una conversación por Twitter con los grandes Lluis Franco y Josue Yeray en la que discutíamos sobre cómo almacenar datos en aplicaciones móviles y, después de un par de mensajes sobre SQLite, apareció el nombre de Akavache, basada en la anterior pero que aporta algunas ventajas importantes.
¿Qué es Akavache?
Tal y como lo describen sus creadores, Akavache es un “motor” de almacenamiento “clave-valor”, asíncrono y persistente, basado en SQLite3 creado para aplicaciones tanto de escritorio como móviles que nos permite almacenar tanto datos importantes persistentes como datos locales cacheados que deben expirar.
A simple vista, la primera ventaja que tiene Akavache es la posibilidad de escribir datos de manera asíncrona, cosa que en aplicaciones móviles es muy importante y necesario además de que dispone de Akavache Explorer, que nos permite ver los datos almacenados de una forma muy simple.
Además, Akavache es multiplataforma con lo que podremos usarlo en nuestras aplicaciones con Xamarin para iOS y Android.
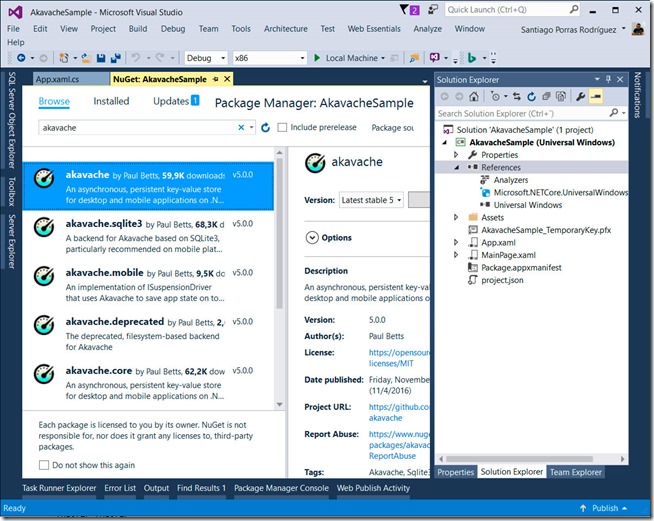
Instalando Akavache en Apps UWP
Podemos instalarlo desde Nuget de una forma muy sencilla. Buscamos Akavache y seleccionamos la primera opción
Stores disponibles con Akavache
Para usar Akavache, debemos usar el objeto BlobCache que nos permitirá realizar todas las operaciones necesarias. Este objeto expone de varias formas de interactuar con los datos. Por defecto, al establecer el nombre de la aplicación BlobCache.ApplicationName la información se alojará en %LocalAppData%\[ApplicationName] y, en el caso de una aplicación de escritorio, en %AppData%\[ApplicationName]
- Por usuario: BlobCache.UserAccount con SQLite. Es usada para compartir entre diferentes máquinas.
- Por máquina: BlobCache.LocalMachine con SQL en la máquina local
- Securizada: BlobCache.Secure encriptada con SQLite
- En memoria: BlobCache.InMemory es volátil y se libera en cada reinicio
Obtener datos
Con unas pocas líneas de código obtendremos nuestros objetos serializados de forma sencilla
public async Task<IEnumerable<T>> Get()
{
var items = await BlobCache.UserAccount.GetAllObjects<T>();
return items;
}
Ejemplo guardando datos
Guardar datos se hace de una forma muy simple gracias a los métodos expuestos por Akavache. En este ejemplo usaré UserAccount como destino del guardado de los datos.
public async Task<bool> Add(T item, string id)
{
try
{
await BlobCache.UserAccount.InsertObject<T>(id, item);
return true;
}
catch (System.Exception)
{
return false;
}
}
Con esta sencilla instrucción habremos almacenado los datos aunque, evidentemente deberíamos hacer un mejor control de las excepciones.
Hasta aquí llega esta introducción a Akavache que espero que os haya gustado.
Enjoy coding!!
Windows Phone 8.1 | Iniciar cámara para previsualización
 Supongamos que estamos realizando una aplicació y necesitamos ver lo que estamos enfocando con la cámara ya sea para iniciar una grabación, tomar una foto o simplemente, como en mi caso para hacer una linterna con cámara (Torch8). Dado que ya tenemos disponible el desarrollo para Windows 10 (desktop y mobile) la información escasea acerca de esta temática para la plataforma Windows Phone 8.1 y Windows 8.1, así que he recopilado lo que he encontrado al respecto y os lo condensaré en este artículo.
Supongamos que estamos realizando una aplicació y necesitamos ver lo que estamos enfocando con la cámara ya sea para iniciar una grabación, tomar una foto o simplemente, como en mi caso para hacer una linterna con cámara (Torch8). Dado que ya tenemos disponible el desarrollo para Windows 10 (desktop y mobile) la información escasea acerca de esta temática para la plataforma Windows Phone 8.1 y Windows 8.1, así que he recopilado lo que he encontrado al respecto y os lo condensaré en este artículo.
Seleccionar cámara
Para empezar, debemos seleccionar la cámara del dispositivo dado que podemos tener delantera, trasera o las dos.
// Get all the cameras
DeviceInformationCollection cameras = await DeviceInformation.FindAllAsync(DeviceClass.VideoCapture);
// Selecting frotal camera
DeviceInformation frontCam = (from webcam in cameras
where webcam.EnclosureLocation != null
&& webcam.EnclosureLocation.Panel == Windows.Devices.Enumeration.Panel.Front
select webcam).FirstOrDefault();
// Selecting rear camera
DeviceInformation rearCam = (from webcam in cameras
where webcam.EnclosureLocation != null
&& webcam.EnclosureLocation.Panel == Windows.Devices.Enumeration.Panel.Back
select webcam).FirstOrDefault();
Inicializar parámetros de captura
Una vez tengamos la cámara deseada, tendremos que inicializar la captura de vídeo con los parámetros que necesitemos como por ejemplo el código que muestro a continuación
// Initialize MediaCapture parameters
await mediaCapture.InitializeAsync(new MediaCaptureInitializationSettings
{
VideoDeviceId = rearCam.Id, // Using rear camera
AudioDeviceId = "", // Don’t capture audio
StreamingCaptureMode = StreamingCaptureMode.Video, // We want to capture video
PhotoCaptureSource = PhotoCaptureSource.VideoPreview // Capture mode (Auto | Photo | VideoPreview)
});
Comenzar a obtener visualización de la cámara
Llegados a este punto, ya podemos visualizar lo que enfoquemos con la cámara en nuestro dispositivo y, para ello necesitamos tener preparado el control en la vista XAML y referenciarlo desde el código C#
XAML
<CaptureElement Name="PreviewControl"
Stretch="UniformToFill"
/>
C#
// Set primary use as Video.
mediaCapture.VideoDeviceController.PrimaryUse = Windows.Media.Devices.CaptureUse.Video;
// Set the source of the CaptureElement to your MediaCapture
PreviewControl.Source = mediaCapture;
// Start Preview of Video.
await mediaCapture.StartPreviewAsync();
Más información
Toda esta información y podéis encontrarla con mayor profundidad en este enlace de MSDN
Nota Importante
Debeis recordar que es absolutamente necesario liberar los recursos de la cámara al cerrar/suspender la aplicación ya que si no, puede haber conflictos con otras aplicaciones e incluso la nuestra no funcionará como esperamos, para ello, en el enlace que os he puesto tenéis a vuestra dispocisión una muestra de código para limpiar los recursos
public async Task CleanupCaptureResources()
{
if (IsRecording && MediaCapture != null)
{
await MediaCapture.StopRecordAsync();
IsRecording = false;
}
if (IsPreviewing && MediaCapture != null)
{
await MediaCapture.StopPreviewAsync();
IsPreviewing = false;
}
if (MediaCapture != null)
{
if (PreviewElement != null)
{
PreviewElement.Source = null;
}
MediaCapture.Dispose();
}
}
Esta limpieza debéis llevarla a cabo al menos al suspender la aplicación tal y como os copio y pego de la documentación
private async void OnSuspending(object sender, SuspendingEventArgs e)
{
var deferral = e.SuspendingOperation.GetDeferral();
//cleanup camera resources
await CleanupCaptureResources();
deferral.Complete();
}
No obstante debéis consultar en profundidad la documentación acerca de los estados y el ciclo de vida de las aplicaciones Windows Phone 8.1 o incluso estudiar la posibilidad de manejar la suspensión en la vista tal y como se explica en este artículo de MSDN.
Espero que os sea de ayuda. Enjoy coding!!!
Codemotion 2015 | Resumen de mis sesiones sobre Branding y Universal Windows Platform Apps con Machine Learning
 Un año más, Codemotion ha sido uno de los mayores eventos sobre tecnolgías de desarrollo de software de España y, este año, me ha tocado el privilegio de participar por partida doble con sesiones sobre Branding en SharePoint (Online y OnPremises) y sobre Aspectos útiles de Machine Learning en Universal Windows Platform Apps. Además, como siempre, Microsoft ha participado muy activamente arropando a los que íbamos a hablar sobre tecnologías .NET y relacionadas así como ofreciendo a todos los asistentes la posibilidad de pasarse por una amplia zona de entretenimiento y networking en la que se podía contactar con cualquiera de los miembros de DX e informarse de todas las ventajas que se ofrecen.
Un año más, Codemotion ha sido uno de los mayores eventos sobre tecnolgías de desarrollo de software de España y, este año, me ha tocado el privilegio de participar por partida doble con sesiones sobre Branding en SharePoint (Online y OnPremises) y sobre Aspectos útiles de Machine Learning en Universal Windows Platform Apps. Además, como siempre, Microsoft ha participado muy activamente arropando a los que íbamos a hablar sobre tecnologías .NET y relacionadas así como ofreciendo a todos los asistentes la posibilidad de pasarse por una amplia zona de entretenimiento y networking en la que se podía contactar con cualquiera de los miembros de DX e informarse de todas las ventajas que se ofrecen.
En la primera sesión sobre Branding en SharePoint hablé sobre cómo aplicar técnicas modernas de desarrollo web a la hora de aplicar Branding en los sitios de SharePoint Online u OnPremises.
En la segunda sesión, compartía cartel junto con el gran Adrián Díaz para hablar sobre “Aspectos útiles de Machine Learning en Universal Windows Platform Apps” con la sala llena a reventar, teniendo incluso gente de pie y más personas que entraron durante la sesión.
Ésta última sesión fue grabada y podéis ver el vídeo en Youtube
Las slides las podéis obtener de SlideShare
Modern Branding en SharePoint desde todos los ángulos
Aspectos útiles de Machine Learning en Universal Windows Platform Apps
Espero que os haya gustado el evento a los que estuvísteis y a los que no, el próximo año más 🙂
Enjoy coding!!!