Después de empezar una aplicación con Apache Cordova en un artículo anterior, no sin bastantes problemas con los emuladores, habrá que darle algo de funcionalidad a esa aplicación para poder decir que sirver para algo. En este caso, lo que quiero hacer es obtener una lista de elementos de un servicio Azure Mobile Services que tengo creado para otras demos, y no es otro que mi servicio de Superhéroes (geek mode on). Así que si no habéis creado aún vuestro servicio, podéis empezar por ese paso antes de continuar con la aplicación.
Después de empezar una aplicación con Apache Cordova en un artículo anterior, no sin bastantes problemas con los emuladores, habrá que darle algo de funcionalidad a esa aplicación para poder decir que sirver para algo. En este caso, lo que quiero hacer es obtener una lista de elementos de un servicio Azure Mobile Services que tengo creado para otras demos, y no es otro que mi servicio de Superhéroes (geek mode on). Así que si no habéis creado aún vuestro servicio, podéis empezar por ese paso antes de continuar con la aplicación.
Tened en cuenta que, aunque debería funcionar la forma de usarlo Azure Mobile Services que está especificada en la página de MSDN referente a Azure Mobile Services desde HTML, al menos en mi caso ha sido un problema ya que no me ha funcionado y he tenido que depurar durante un buen rato junto al gran maestre de Windows Platform Josue Yeray. ¿Por qué? Pues básicamente el plugin devuelve los datos ya formateados en objetos y no en Json.
Crear el servicio Azure Mobile Services
No me detendré en explicar esta parte porque creo que está más que repasada, en millones de artículos, es muy muy sencillo y siguiendo la documentación de MSDN no se tarda más de 1 minuto. Así que una vez tengáis el servicio Azure Mobile Service, ya sólo necesitáis enlazarlo con la aplicación realizada con Apache Cordova. Manos a la obra.
Configurar el servicio
Voy a hacer un pequeño inciso porque es necesario que sepamos que debemos configurar el servicio para que admita CORS (Cross-Origin Resource Sharing). ¿Que por qué? Pues es sencillo, tengamos que cuenta que estamos desarrollando con HTML+JavaScript+CSS, y que el emulador Ripple por ejemplo se ejecuta en un navegador, así que será un acceso al servicio desde un supuesto website. Esto quiere decir, que se regirá por las reglas de acceso desde un sitio web a nuestro servicio móvil en Azure.
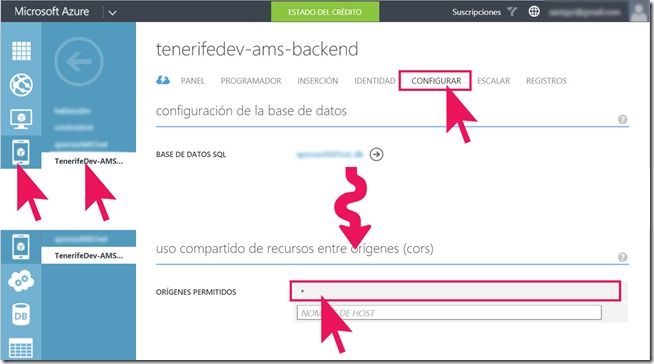
- Vamos al portal de Azure (voy a hacerlo desde el portal antiguo)
- Seleccionar Azure Mobile Services
- Seleccionar el servicio
- Del menú, escoger la opción “Configurar”
- Buscar la sección “uso compartido de recursos entre orígenes (cors)
- En los orígenes permitidos, poner la URL de un sitio web desde el que vayamos a acceder, o de la url desde la que estemos depurando (http://localhost:XXXX), o, si queremos arriesgarnos, podemos permitir cualquier lugar de acceso poniendo “*”
Instalación del plugin de Azure Mobile Services
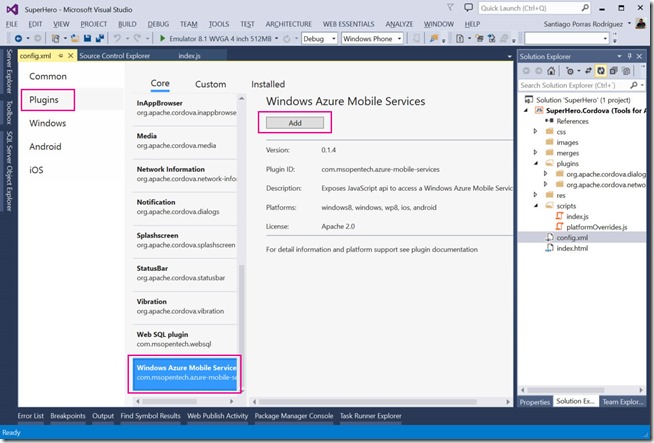
El primer paso que debemos dar es instalar el plugin de Azure Mobile Services, para ello abrimos el archivo config.xml (si se nos abre en XML, seleccionarlo con el botón derecho del ratón y escoger “Ver diseñador” o “View designer”). Una vez se nos abra el diseñador del archivo de configuración, vamos a la pestaña “Plugins” como se puede apreciar en la imagen y seleccionamos el plugin Windows Azure Mobile Services que como podemos comprobar nos habilita su uso en iOS, Android y plataforma Windows.
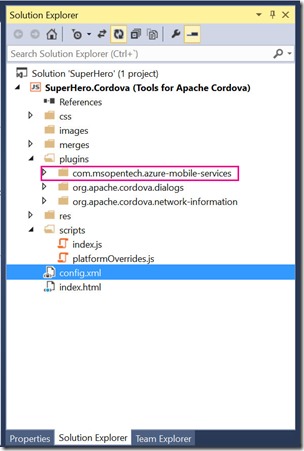
Ahora instalamos el plugin seleccionando el botón “Add” y automáticamente se añadirá la carpeta correspondiente en “plugins” como se puede ver en la imagen.
Obtener datos de Azure Mobile Services y mostrarlos en pantalla
Ya tenemos el plugin en nuestra aplicación, así que ya podemos hacer uso de él. Para ello, vamos al fichero “index.js” y comenzamos a hacer la “magia”.
Yo me creado una función, getSuperHeros que me devolverá los héroes de la base de datos, y otra función “displaySuperHeros” que será la encargada de generar el DOM a partir de los elementos devueltos y los muestra en pantalla. Veamos el código.
HTML “index.html”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SuperHero.Cordova</title>
<!-- SuperHero.Cordova references -->
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<section id="sectionMain">
<header><h1>SuperHero App</h1></header>
<section id="listSuperHeros">
</section>
</section>
<!-- Cordova reference, this is added to your app when it's built. -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/index.js"></script>
</body>
</html>
JavaScript “scripts/index.js”
...
...
var amscontext;
function onDeviceReady() {
// Handle the Cordova pause and resume events
document.addEventListener('pause', onPause.bind(this), false);
document.addEventListener('resume', onResume.bind(this), false);
// TODO: Cordova has been loaded. Perform any initialization that requires Cordova here.
//checkConnection();
amscontext = new WindowsAzure.MobileServiceClient(
"https://NOMBRE-DEL-SERVICIO.azure-mobile.net/",
"CLAVE-DE-APLICACIÓN-DEL-SERVICIO");
getSuperHeros();
};
...
...
function getSuperHeros() {
var superHeroTable = amscontext.getTable('superhero');
superHeroTable.read().then(function (items) {
displaySuperHeros(items);
});
}
function displaySuperHeros(superHeros) {
var superHerosContainer = document.getElementById('listSuperHeros');
for (var i = 0; i < superHeros.length; i++) {
var superHero = superHeros[i];
var article = document.createElement('article');
var picture = document.createElement('div');
picture.setAttribute('class', 'hero-picture');
picture.style.background = 'url(' + superHero.picture + ') no-repeat';
picture.style.backgroundPosition = 'center';
picture.style.backgroundSize = 'cover';
article.appendChild(picture);
var header = document.createElement('header');
var title = document.createElement('h2');
title.innerText = superHero.title;
header.appendChild(title);
article.appendChild(header);
superHerosContainer.appendChild(article);
}
var a = 1;
}
Estilos “css/index.css”
body {
background: #32004b;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: #fff;
}
body > section#sectionMain > header > h1 {
font-size: 27pt;
font-weight: 100;
color: #ffde00;
}
#listSuperHeros > article {
display: inline-block;
margin: 5px 1%;
box-sizing: border-box;
width: 48%;
height: 150px;
vertical-align: top;
}
#listSuperHeros > article .hero-picture {
width: 100%;
height: 120px;
}
#listSuperHeros > article header h2 {
height: 30px;
line-height: 30px;
white-space: nowrap;
overflow: hidden;
margin: 0;
font-size: 15pt;
font-weight: 300;
color: #ffde00;
}
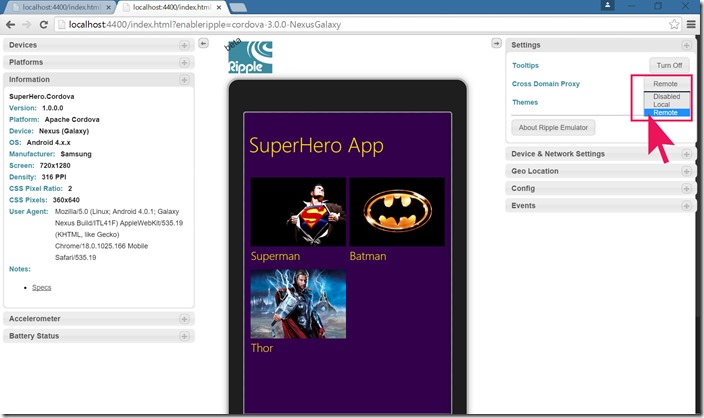
Una vez tengamos todo listo, ejecutamos la aplicación y… atentos que aquí tenemos que poner una “Nota al margen”, tenemos que configurar Ripple para que haga uso del “CORS” que establece el servicio. Para ello, expandimos la sección “settings” que se encuentra en el lado derecho del navegador con Ripple y, en “Cross Domain Proxy” hay que seleccionar “Remote” tal y como se muestra en la imagen. ¡¡Hecho!! Ahora ya vemos los datos en el simulador.
Otro apunte más, si ejecutamos la aplicación en el emulador “nativo” de una plataforma o en nuestros dispositivos, no tendremos el problema de tener que configurar el proxi para el Cross Domain puesto que no sólo es necesario en el navegador.
Have fun & enjoy coding!!