Como ya conté en un artículo anterior, .NET 6 no incluye fichero Startup.cs para apoyar los procesos de inicialización de una solución, sino que se implementa todo desde el propio Program.cs. Esto resulta beneficioso en proyectos simples pero, cuando aumentamos la complejidad, es posible que ese Program.cs comience a tener una cantidad de líneas poco manejable y se convierta en un fichero de «código espaguetti». ¿Qué soluciones tenemos para crear un fichero Startup.cs en .NET 6?
Tips & Tricks
React.JS | Theming con JSS
En ocasiones, al desarrollar aplicaciones web es necesario realizar un diseño que acepte el cambio de Tema para adaptarlo a las necesidades del cliente de forma dinámica y que pueda personalizar su experiencia. Si estamos usando React.JS junto con JSS para aplicar los estilos, podemos hacerlo de forma manual añadiendo el código necesario o, usar la característica de Theming de JSS.
Tips & Tricks | Reemplazar un elemento de una lista en C#
En un artículo reciente os hablé de cómo unir dos listas de elementos en C# con Linq eliminando los duplicados y en este artículo os traigo una pequeño tip muy simple que es cómo reemplazar un elemento de una lista.
Tips & Tricks | Combinar dos listas sin duplicados con Linq
En muchas ocasiones es necesario combinar dos listas de elementos del mismo tipo de objeto sin tener la certeza de que puedan o no existir duplicados. Realizar esta combinación es, a priori, una tarea sencilla puesto que podemos resolverla usando un bucle y realizando todas las comprobaciones pertinentes pero, ¿es la forma más elegante y legible? Gracias a Linq podemos resolver esta tarea, y otras muchas, sin necesidad de escribir grandes cantidades de código y haciéndolo mucho más legible y mantenible.
Xamarin | Solucionar error MT6002 “Could not strip assembly {reference}” al compilar/empaquetar para iOS
En ocasiones, cuando tratamos de avanzar nos encontramos con pequeñas piedras en el camino, piedras pequeñas pero de las que desconocemos su procedencia y… hoy voy a escribir sobre una por si puedo ayudar a alguien a evitar las horas que he pasado indagando en foros, páginas de referencia y documentación en busca de una solución.
Problema
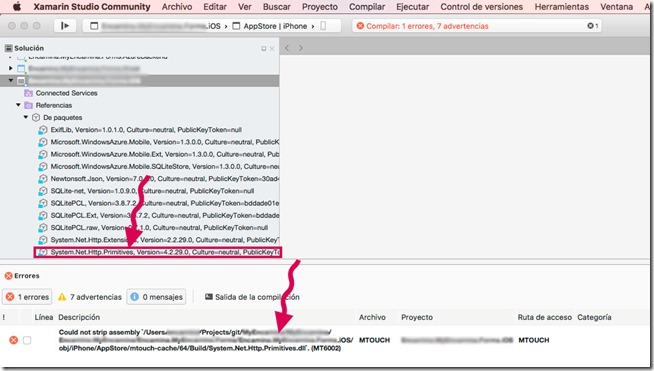
Hoy me he encontrado con este error “MT6002 Could not strip {nombre de una dll referenciada} al tratar de empaquetar una App desde Mac usando tanto Visual Studio for Mac como Xamarin Studio (en alpha). Lo extraño es que cuando ejecutaba la app desde Visual Studio en Windows conectado al Mac, no había problema ninguno, se abría el emulador de iOS y se ejecutaba la aplicación de lujo.
En concreto, mi error ponía lo siguiente “Could not strip assembly /Projects/git/…/…/obj/iPhone/AppStore/mtouch-cache/64/Build/System.Net.Http.Primitives.dll”. (MT6002)
Esto impedía que compilara la App desde Mac, aunque sí podía hacerlo cuando lo ordenaba desde Windows (fantasmas) con lo que el problema debía estar en el Mac y no entre el teclado y la silla como pasa habitualmente.
Solución
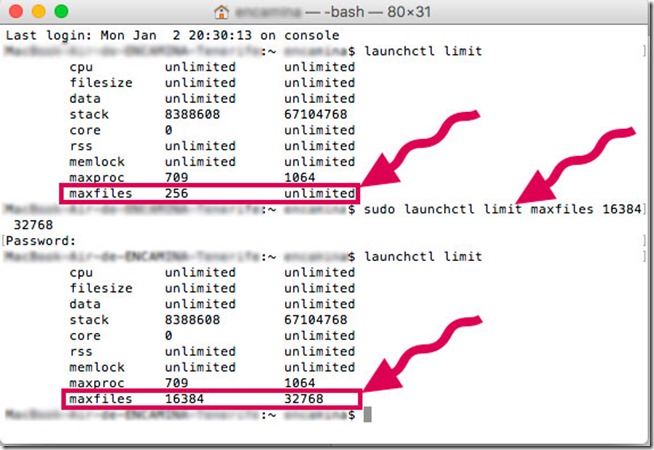
Tras mucho indagar, horas de tirarme de los pelos y probar diferentes soluciones como, desmarcar “Versión específica” en las propiedades de la referencia que daba problemas, encontré la solución de forma casi sin querer al ver una entrada en el foro de Xamarin que no tenía respuesta ni solución y que remitía a un artículo que hablaba de límites del sistema operativo. Así que como por probar no muere ningún gatito, me tiré a la piscina.
La cuestión es que MacOSX tiene un límite en el número de ficheros en uso que parece que estaba impidiendo que la compilación se completase, o eso parece. Tal y como se indica en el artículo referenciado en la entrada del foro de Xamarin modifiqué estos límites (como administrador) y el problema quedó resuelto.
Nota
Esta solución me ha funcionado pero no parece haber funcionado al desarrollador que expuso en el foro de Xamarin el problema y que siguió estos pasos con lo que no doy garantías. Por otro lado, encontré diferentes soluciones a problemas en versiones antiguas de Xamarin que no me resolvieron. Por lo tanto, use it on your own y si te funciona, compártelo.
Enjoy coding!!
JavaScript tips & tricks | Imprimir un elemento específico del DOM
En determinadas ocasiones, puede ser necesario imprimir el contenido de un determinado bloque de un sitio web, por ejemplo, en caso de un código que necesite ser guardado, los datos de una reserva, etc. En esos casos, podemos hacer uso de JavaScript y, con un sencillo código que os muestro a continuación.
function printDOM(elementId) {
var contentToPrint = document.getElementById(elementId).innerHTML;
var page = document.body.innerHTML;
document.body.innerHTML = contentToPrint;
window.print();
document.body.innerHTML = page;
}
Como podéis observar, el truco consiste en guardar en una variable el contenido que queremos imprimir y en otra variable el contenido original de la página. Seguidamente, reemplazamos el contenido de la página por el que queremos imprimir y ejecutamos la impresión mediante window.print(). Finalmente, volvemos a establecer el contenido de la página por el original.
Espero que os sirva de ayuda este pequeño truco que amplía el uso habitual que os explicaba en este otro artículo.
Actualización 03 enero 2017 (by Eduard Tomás)
Tal y como expone maese Eduard en los comentarios, es más eficiente crear un objeto windows para imprimir el contenido que deseamos imprimir (copio y pego el código de Eduard)
// data es el HTML a imprimir (el contenido del elemento)
var pw = window.open('', 'my div', 'height=400,width=600');
pw.document.write('<head></head><body>');
pw.document.write(data);
pw.document.write('</body>');
pw.print();
pw.close();
Enjoy coding!!
SharePoint | Eliminar características huérfanas
Durante el desarrollo de nuestros proyecto de SharePoint, es habitual que entre despliegue y despliegue podamos dejar características huérfanas, esto es, características cuya referencia a la solución se haya perdido por haber cambiado su configuración, porque se nos haya quedado un despliegue a medias, … y que eso nos impida volver a desplegar la solución con éxito debido a que el GUID que tiene asignado ya esté en uso y nos sea imposible hacer incluso un “Retract” desde Visual Studio.
¿Cómo lo solucionamos?
La solución, cómo no, pasa por usar PowerShell y con unas cuántas instrucciones podremos eliminar esa característica y poder realizar nuestro despliegue de forma limpia.
Obtener características huérfanas
El primer paso es obtener el listado de características y filtrarlas por las que no tienen un “scope” asignado. El resultado nos debería devolver las características huérfanas, si las hubiera. Para ello usaremos el comando Get-SPFeatures y filtraremos por “scope” igual a nulo
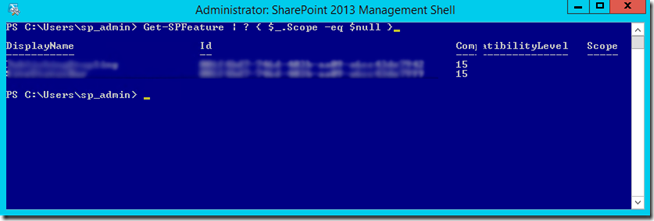
Get-SPFeature | ? { $_.Scope -eq $null }
En este caso, podemos observar que me aparecen dos características huérfanas (sin scope). Es importante quedarse con el nombre de las mismas para eliminarlas posteriormente.
Eliminar características huérfanas
Una vez obtenidas las características huérfanas, tan solo tendremos que ejecutar los siguientes comandos de PowerShell, sustituyendo “MyFeatureName” por el nombre de la característica a eliminar que habremos obtenido anteriormente.
$feature = Get-SPFeature | ? { $_.DisplayName -eq "MyFeatureName" }
$feature.Delete()
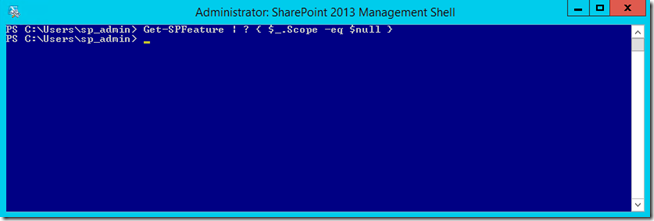
Si intentamos obtener ahora las características huérfanas, yo lo he ejecutado para las dos que me aparecían, no debería mostrarnos nada.
Hecho! Ahora podremos seguir trabajando sin problemas y volver a desplegar nuestras soluciones de forma limpia.
Consejo
Si estamos en pleno proceso de desarrollo de soluciones para SharePoint y vamos a estar constantemente realizando despliegues para probar, sería bueno que tuviéramos estos comandos en un script de PowerShell para realizar esta tarea de forma automatizada .
Enjoy coding!
Tips & Tricks | Dibujar triángulos con CSS
Algo habitual cuando diseñamos una página es tener que dibujar triángulos y siempre andamos rebanándonos los sesos hasta que, cansados, creamos una imagen con el triángulo deseado y así nos evitamos más quebraderos de cabeza, pero, ¿es óptimo?
Problema
Cuando usamos imágenes tenemos los siguientes problemas
- Mayor peso en KB de la página, con lo que, aunque el navegador las pueda cachear o usemos técnicas de precarga de las mismas, en definitiva se produce una mayor transferencia de datos en cada petición.
- No son adaptables en tamaño por mucho que podamos cambiar sus dimensiones y pensemos que no pierden calidad porque, aunque en algunos casos sea así, generalmente obtendremos visualizaciones difusas o pixeladas.
- No permiten el cambio de color a priori. Se podrían usar filtros mediante CSS pero no obtendremos un resultado óptimo, la implementación es compleja y finalmente, obligaremos al navegador a realizar mayor procesado de la interfaz, ralentizando y haciendo más pesada la página.
Solución
Con CSS podemos jugar con los bordes o con el efecto :after de los elementos para dibujar triángulos a nuestro antojo, reduciendo el procesado del navegador y permitiéndonos cambiarle la forma, el tamaño y el color según nos convenga con lo que se convierte en la solución más óptima.
Para ello, he encontrado y recopilado diversos enlaces (por orden de gusto) que nos pueden ayudar a generar nuestros triángulos según las necesidades que tengamos:
Tips & Tricks | Usar JavaScript para extraer fácilmente la extensión de un fichero
En este artículo escribiré un truco sencillo para leer la extensión de un fichero mediante JavaScript pensando, no sólo en conocer dicha extensión, sino además en guardarla en una variable para poder realizar acciones como agregar un icono, emparejarlo con una clase de CSS, etc.
Visual Studio | Cambiar las credenciales de un TFS asociado
 Continuando el artículo anterior en el que explicaba cómo cambiar el usuario que está autenticado en Visual Studio, seguramente necesitaremos cambiar el usuario de algún servidor de TFS al que estuviera conectado para usar el nuevo usuario que está conectado a Visual Studio o simplemente para usar un usuario diferente.
Continuando el artículo anterior en el que explicaba cómo cambiar el usuario que está autenticado en Visual Studio, seguramente necesitaremos cambiar el usuario de algún servidor de TFS al que estuviera conectado para usar el nuevo usuario que está conectado a Visual Studio o simplemente para usar un usuario diferente.
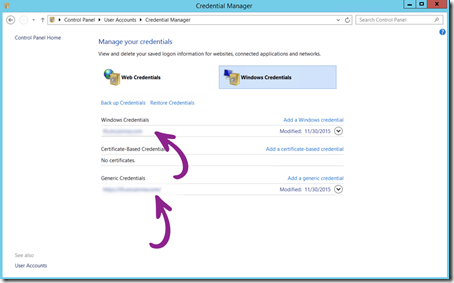
Una vez hecho el reseteo de la configuración del usuario conectado a Visual Studio, cuando intentemos conectarnos a un servidor de TFS, si el anterior usuario ya lo tenía mapeado, Visual Studio cogerá esas credenciales para conectarse y no nos permitirá cambiarlo. ¿Qué hacemos? Para eliminar ese «cacheo» de las credenciales, debemos seguir los siguientes pasos:
- Abrir el Panel de control
- Buscar «Manage Network Passwords» (o su traducción si lo tenéis en español)
- Seleccionar la/s que corresponda/n con nuestro servidor de TFS y eliminarla/s
¡Listo! Hecho esto, al abrir Visual Studio, si aún continuara teniendo la referencia al servidor de TFS nos pedirá las credenciales y, en caso de que el reseteo de la configuración hubiera dejado vacía la lista de servidores, nos permitirá agregarlo estableciendo el nuevo usuario y contraseña.
Espero que este pequeño tip os sea de ayuda
Enjoy coding!!